Amazon’s Lightsail service has made it remarkably cheap and simple for people hosting webpages (including this blog) and simple web applications to get access to high quality virtual private servers (VPS). Beyond the ability to do really stupid things with your VPS powers, my only real complaint with the experience thus far has been that getting HTTPS working with Let’s Encrypt’s free SSL certificates has been a a hassle, requiring a lot more DNS configuration and manual command-line tweaking than is really necessary.
Because of my recent server mishap, I discovered that Bitnami, creator of the WordPress “package” which Lightsail uses to get users up and running quickly with WordPress, has made it much simpler.
Whereas the previous experience using Let’s Encrypt’s certbot required:
- Manually adjusting your DNS configuration with TXT records to confirm domain ownership (each renewal)
- Manually copying of certificate files to the right directory
- Requires you to manually setup URL redirection (i.e. moving your HTTP URLs to HTTPS, figuring out how to handle “www.” subdomain, etc)
- Manual renewal every cycle (Let’s Encrypt certificates expire every 90 days)
Bitnami’s new command line tool (bncert) is vastly simpler to use:
- Assuming you’ve already linked the domain you wish to enable HTTPS for to the public IP address for your server, the domain certification is handled automatically without any effort (if it’s not, you may need to add TXT records)
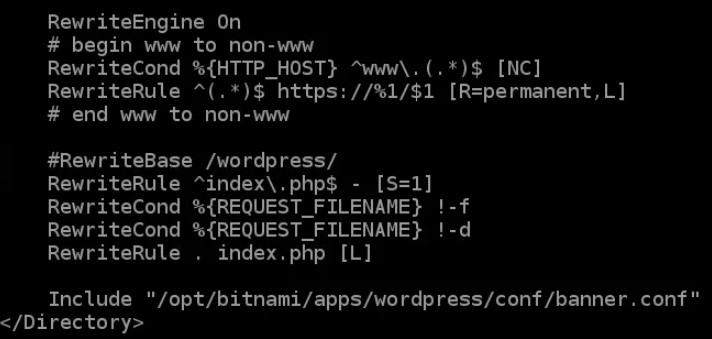
- Automatically configures URL redirection for you based on what you enter when prompted
- Automatically puts the certificates where they need to be
- Automatically renews your certificates in 80 days (right before they expire)
The only downside I can see from the new bncert tool is that it does not support a wildcard certificate (which would work with any subdomain the way that certbot did), so if you’re planning on using multiple subdomains, it may be worth first planning out which domains you intend to use prior to using bncert (or to continue with certbot)
If you’re using a recent Bitnami WordPress image, bncert should already be present (and you can simply follow the instructions on the Lightsail documentation page and skip Step 4) — if not, you can either install the tool (Step 4 of the instructions) or (and this is the path I’d recommend) create a new Lightsail image and migrate your WordPress blog over. It’s a bit of a pain but it’s worth the effort as if you’ve been using an older version of Bitnami WordPress, there’s a good chance you’re using an out of date PHP installation. For help, here is a guide I wrote to how to move an old WordPress blog to a new WordPress setup.
Then the only remaining step is to change your WordPress Domain name in the wp-config.php file (so that your WordPress install thinks of itself as an https rather than an http domain). To do this, use the Lightsail command line interface and enter
sudo nano /opt/bitnami/wordpress/wp-config.phpThis opens up a text editor (nano). Use the down key until you see a pair of lines that say:
define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST'] . '/');
define('WP_HOME', 'http://' . $_SERVER['HTTP_HOST'] . '/');Code language: PHP (php)Add an ‘s’ to the ‘http’ so that you end up with:
define('WP_SITEURL', 'https://' . $_SERVER['HTTP_HOST'] . '/');
define('WP_HOME', 'https://' . $_SERVER['HTTP_HOST'] . '/');Code language: PHP (php)Hit Ctrl+X to exit and when it prompts you to “Save modified buffer?”, tap “Y” (for yes) and you are done.